blind date with a book
user interface design
about the project:
project type: student project
programs used: figma, indesign, illustrator
deliverables: kiosk interface
fun facts: features one of my favorite books!
want to see my process? click here!
curious about the kiosk? open prototype!
wondering about the presentation? take a look!
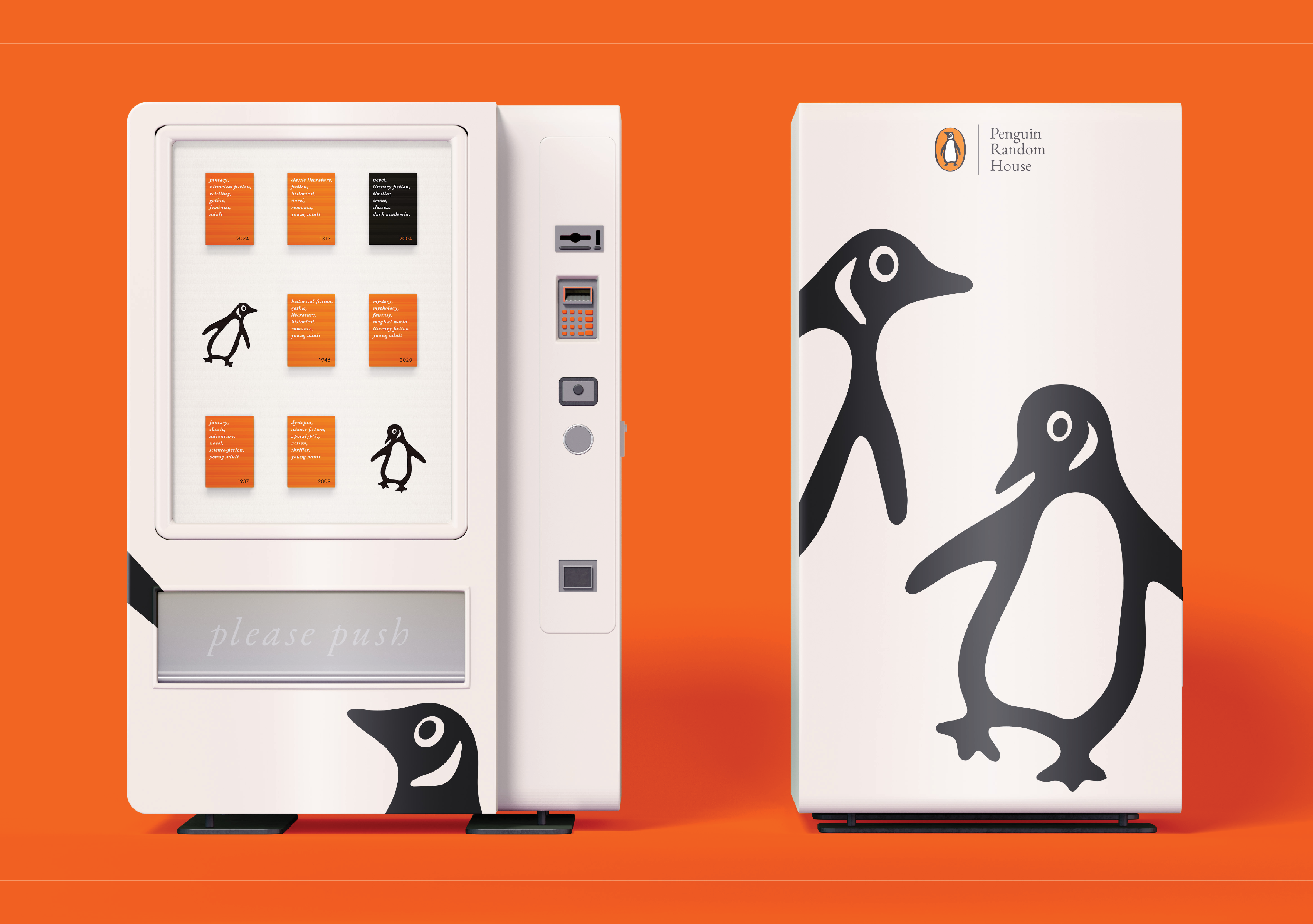
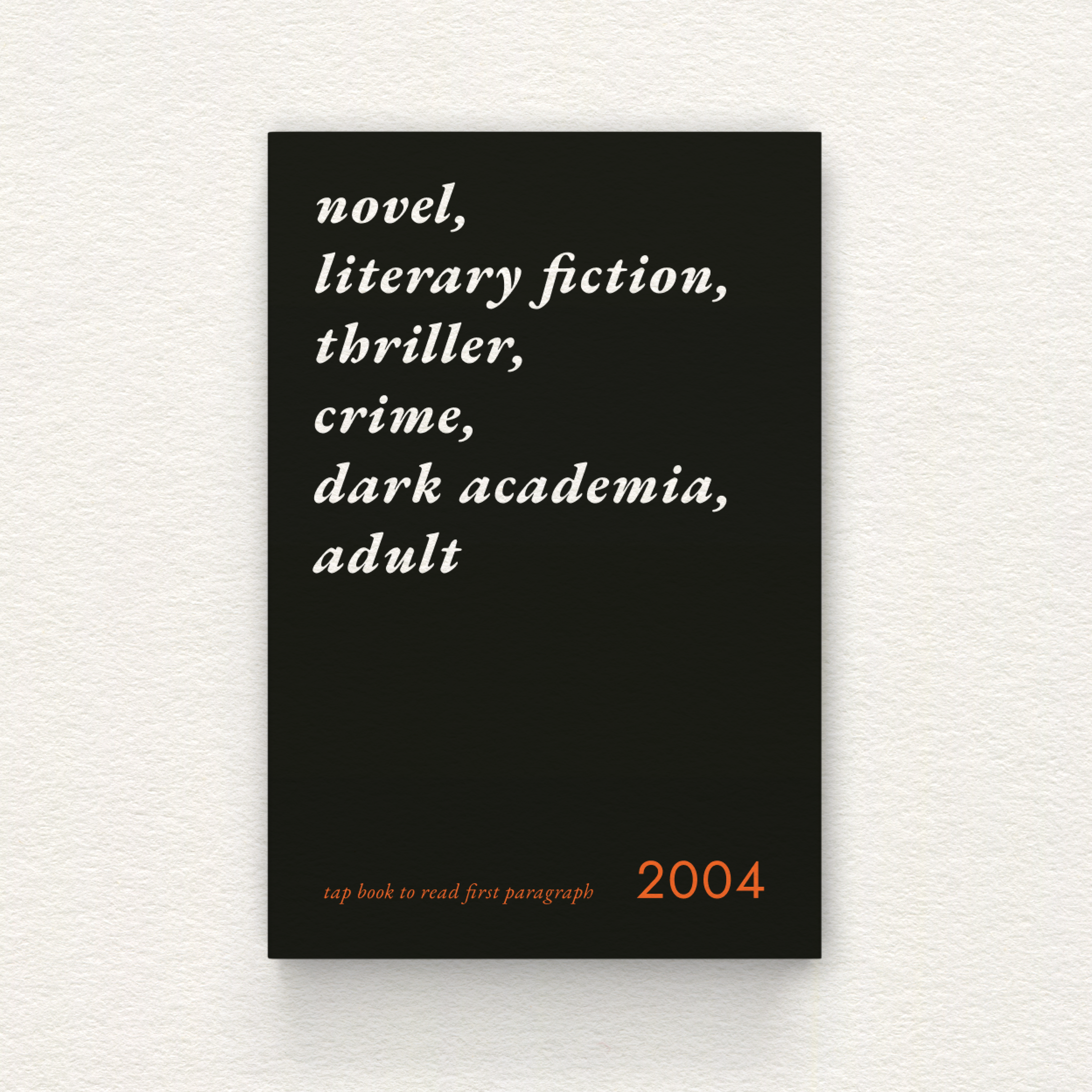
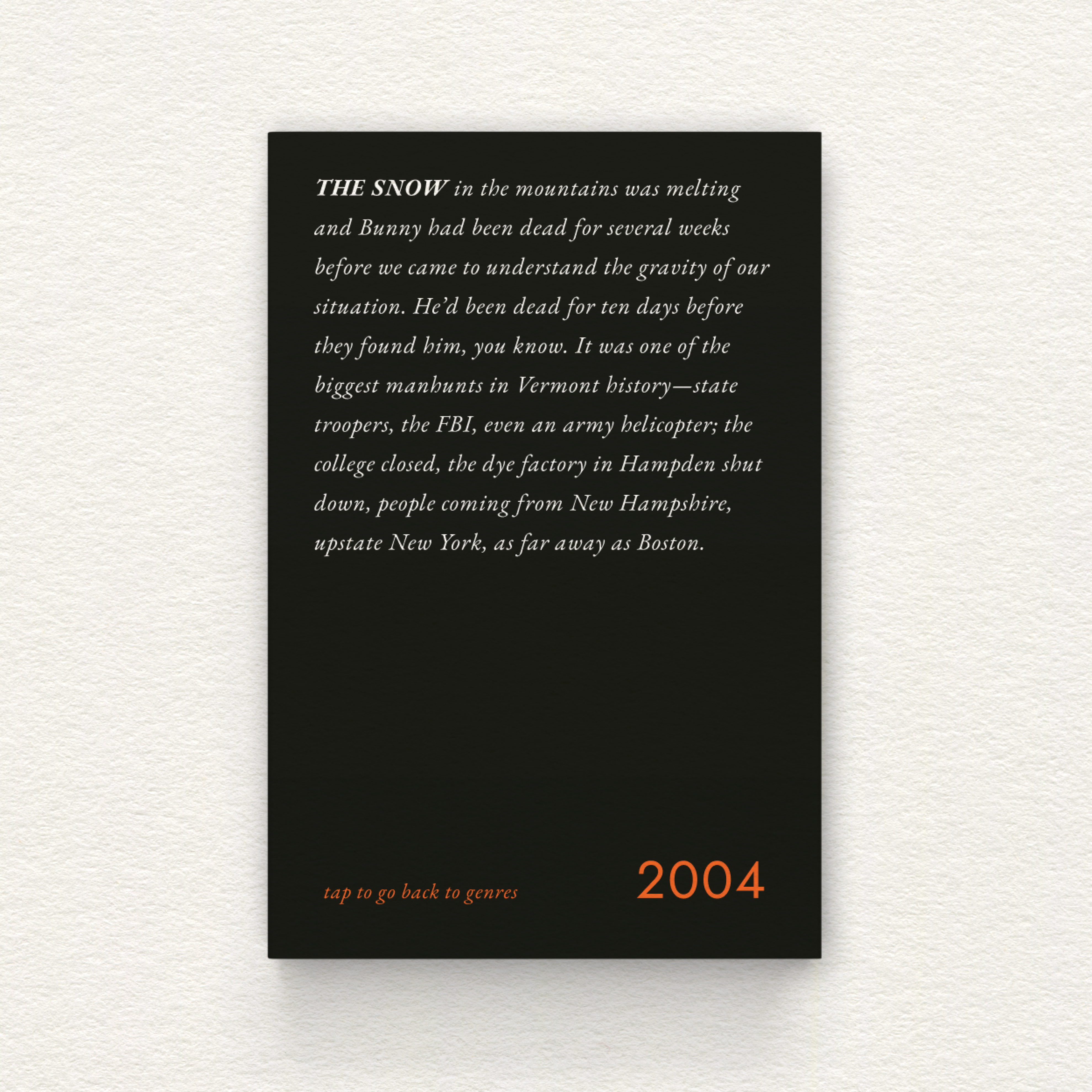
The Blind Date with a Book kiosk was designed to bring an element of surprise and adventure to the reading experience. This interactive UI/UX project presents users with a selection of books ‘wrapped’ in plain covers, offering only brief hints or genre descriptions on the screen to guide their choice. If the user wishes to learn more, when tapped, the cover will display the first few sentences of the book. My goal was to create an experience that promotes curiosity and encourages readers—whether new or old—to explore unfamiliar genres and discover new authors, fostering a sense of excitement around reading.
Inspired by the idea of mystery and discovery, the design was heavily influenced by the aesthetics of Penguin Random House, which ideally would be the sponsor of the machine, resulting in a clean, minimalist interface complemented by playful penguin illustrations. The kiosk-style screen adds an intuitive, tactile element to the user experience, giving readers just enough information to pique their interest without revealing too much.
Through this project, I aimed to blend functionality with creativity, making reading more accessible and exciting. Working within the UI/UX space, I learned the importance of balancing user engagement with ease of navigation. I also ensured that the design aligned with the brand identity and the goal of fostering a love for reading. The Blind Date with a Book kiosk challenged me to think about user interaction in new ways, prioritizing the sense of discovery and making reading a delightful and sometimes unpredictably compelling journey.